您现在的位置是:首页 > java技术交流java技术交流
springboot使用递归获取导航无限级分类 使用thymeleaf渲染导航栏
![]() 上善若水2020-06-10 18:13:57【java技术交流】
2439人已围观
上善若水2020-06-10 18:13:57【java技术交流】
2439人已围观
简介springboot使用递归获取导航无限级分类,使用thymeleaf渲染导航栏,在实际项目中经常会出现三级分类或者多级分类的情况,一般采用存pid的方式存储,在去数据时递归迭代下数据就行来看看导航栏
springboot使用递归获取导航无限级分类,使用thymeleaf渲染导航栏,在实际项目中经常会出现三级分类或者多级分类的情况,一般采用存pid的方式存储,在去数据时递归迭代下数据就行来看看导航栏递归实现吧!
项目的源代码:码云下载
由于更新的数据库字段和插入了部分数据,需要重新执行下码云的sql语句,同时重命名了文件夹mapper为dao.
1. 实体类增加children
public class Nav {
private Integer id;
private String title;
private String url;
private Integer sorts;
private Integer pid;
private Date createTime;
private Date updateTime;
private Boolean status;
private List<Nav> children;
2. NavServiceImpl增加递归格式化分类函数unlimitedTree,格式成带children层级
@Service
public class NavServiceImpl implements NavService {
@Resource
private NavDao navDao;
@Override
public int deleteByPrimaryKey(Integer id) {
return 0;
}
@Override
public int insert(Nav record) {
return 0;
}
@Override
public Nav selectByPrimaryKey(Integer id) {
return null;
}
@Override
public List<Nav> selectAll() {
List<Nav> navs = navDao.selectAll();
return unlimitedTree(navs, 0);
}
@Override
public int updateByPrimaryKey(Nav record) {
return 0;
}
public static List<Nav> formatNavs(List<Nav> navs,List<Nav> navs_list,Integer pid) {
for (Nav nav:navs){
navs_list.add(nav);
List<Nav> childrenNavs=nav.getChildren();
if(null!=childrenNavs){
navs_list=formatNavs(childrenNavs,navs_list,nav.getPid());
}
}
return navs_list;
}
public static List<Nav> unlimitedTree(List<Nav> navs,Integer pid) {
ArrayList<Nav> navs_list =new ArrayList<>();
for (Nav nav:navs){
if(pid==nav.getPid()){
nav.setChildren(unlimitedTree(navs,nav.getId()));
navs_list.add(nav);
}
}
return navs_list;
}
}
3.IndexController查询出值
@Controller
public class IndexController {
@Resource
private NavService nav;
@GetMapping("/")
public String index(Model m) {
List<Nav> navs = nav.selectAll();
m.addAttribute("navs",navs);
return "index";
}
}
4.使用thymeleaf渲染显示数据
<nav>
<ul id="starlist">
<li><a href="index.html" title="首页">网站首页</a></li>
<li th:each="nav : ${navs}" th:class="${not #lists.isEmpty(nav.children)}?'menu'">
<a th:href="@{${nav.url}}" th:text="${nav.title}" href="index1.html">个人博客</a>
<ul th:if="${not #lists.isEmpty(nav.children)}" class="sub">
<li th:each="children : ${nav.children}">
<a th:href="@{${children.url}}" th:text="${children.title}" href="index1.html">CSS3|Html5</a>
</li>
</ul>
</li>
</ul>
</nav>
部分代码未完全贴出来,详细代码参考码云仓库代码!
Tags: springboot博客
很赞哦! (1)
相关文章
随机图文

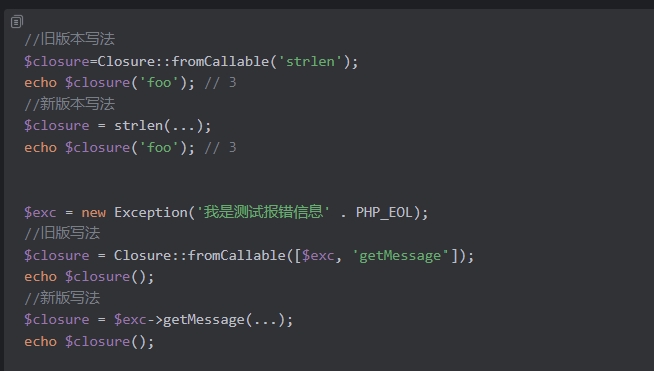
PHP8.1新特性 First-class 可调用(callable)语法
PHP8.1新特性First-class可调用(callable)语法官方教程https://www.php.net/manual/zh/functions.first_class_calla
php技术提升心得与方法
现在的PHP市场虽然充斥了大量的的PHP开发人员,但这些人当中真正能称得上高手的却寥寥无几。很多公司虽然招聘了一些PHP开发人员,但是由于技术水平不高,导致公司的项目一直堆积。这不仅另公司无奈也让已经入职的PHP开发人员着急,他们也想要在PHP领域更近一步,但却苦于找不到提高自己的方法,下面我们的鸥仔收集了一些PHP大神的一些工作方式、习惯,让大家看看PHP大神们是如何工作,也希望这些方法能帮助到那些想要在PHP领域更近一步的人。
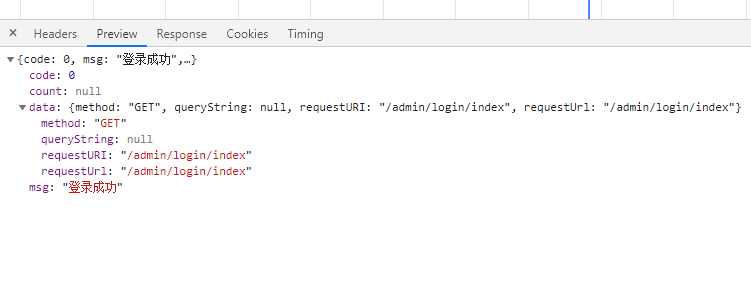
springboot shiro实现登录跳转原先页面
在项目的会遇到请求后台页面会出现未登录跳转到登录页面,登录完成后再跳转回登录页面,又于项目登录是采用ajax编写的,只需在登录成功后将需要跳转的页面返回就可以.后台登录控制器 @PostMapping
springboot 自带定时任务
定时执行是比较常见的功能,springboot自带了定时执行,上手第一个hello cron第一个定时脚本执行… 搭建springboot项目编写需要执行cron定时脚本添加注解加入容器以及开启定时脚