您现在的位置是:首页 > java技术交流java技术交流
springboot整合thymeleaf springboot博客(二)
![]() 上善若水2020-06-10 18:06:36【java技术交流】
2235人已围观
上善若水2020-06-10 18:06:36【java技术交流】
2235人已围观
简介当前环境下thymeleaf无疑是使用最为广泛的模板引擎,随着spring完善,出现了许多优秀的页面渲染技术,jsp技术已经越来越少人使用,thymeleaf无疑是主流,一起来学习thymeleaf整
当前环境下thymeleaf无疑是使用最为广泛的模板引擎,随着spring完善,出现了许多优秀的页面渲染技术,jsp技术已经越来越少人使用,thymeleaf无疑是主流,一起来学习thymeleaf整合thymeleaf.
引入jar包
当我们不知道pom依赖是什么的时候,可以去maven中心仓库中搜索,点进去复制坐标,粘贴到pom中即可.
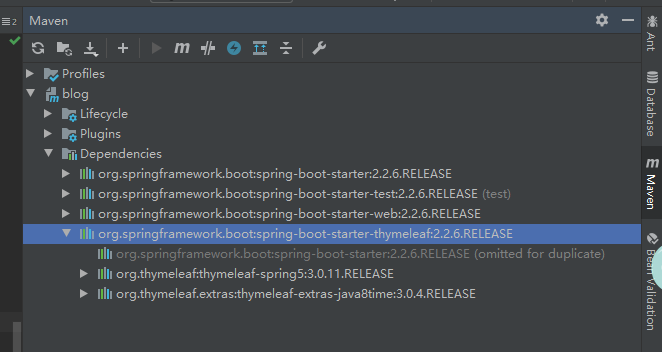
在项目pom文件中加入依赖 这里注意引入的是spring-boot-starter-thymeleaf,引错会报找不到映射.
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
这里我们选择版本号,让maven自动导入.我们可以看到默认导入了最新版3.0.11.RELEASE版
编写入门案例
本案例参考https://github.com/wuyouzhuguli/SpringAll thymeleaf章节书写.
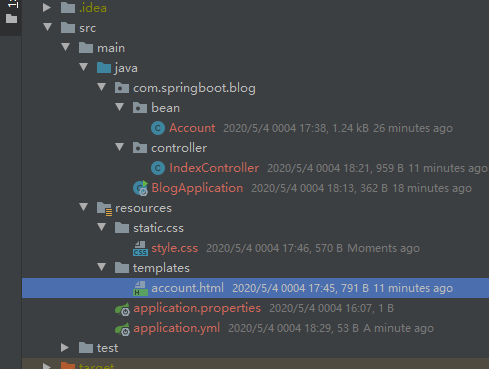
首先建立一个bean与一个控制器
package com.springboot.blog.bean;
public class Account {
private String account;
private String name;
private String password;
private String accountType;
private String tel;
public Account(String account, String name, String password, String accountType, String tel) {
super();
this.account = account;
this.name = name;
this.password = password;
this.accountType = accountType;
this.tel = tel;
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getAccountType() {
return accountType;
}
public void setAccountType(String accountType) {
this.accountType = accountType;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
}
package com.springboot.blog.controller;
import com.springboot.blog.bean.Account;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import java.util.ArrayList;
import java.util.List;
@Controller
public class IndexController {
@RequestMapping("/account")
public String index(Model m) {
List<Account> list = new ArrayList<Account>();
list.add(new Account("KangKang", "康康", "e10adc3949ba59abbe56e", "超级管理员", "17777777777"));
list.add(new Account("Mike", "麦克", "e10adc3949ba59abbe56e", "管理员", "13444444444"));
list.add(new Account("Jane","简","e10adc3949ba59abbe56e","运维人员","18666666666"));
list.add(new Account("Maria", "玛利亚", "e10adc3949ba59abbe56e", "清算人员", "19999999999"));
m.addAttribute("accountList",list);
return "account";
}
}
增加css与html,建立文件夹
table {
margin: 20px 40px 20px 0px;
width: 100%;
border-collapse: collapse;
border-spacing: 0;
table-layout:auto;
word-wrap: break-word;
}
table>tbody>tr:nth-of-type(odd) {
background-color: #F7F7F7
}
th, td {
padding: 8px;
text-align: left;
vertical-align: middle;
font-weight: normal;
font-size: 12px;
border-bottom: 1px solid #fff;
}
th {
padding-bottom: 10px;
color: #fff;
font-weight: 700;
background: rgba(66, 185, 131, .9)
}
td {
border-bottom-width: 1px
}
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>account</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" th:href="@{/css/style.css}" type="text/css">
</head>
<body>
<table>
<tr>
<th>no</th>
<th>account</th>
<th>name</th>
<th>password</th>
<th>accountType</th>
<th>tel</th>
</tr>
<tr th:each="list,stat : ${accountList}">
<td th:text="${stat.count}"></td>
<td th:text="${list.account}"></td>
<td th:text="${list.name}"></td>
<td th:text="${list.password}"></td>
<td th:text="${list.accountType}"></td>
<td th:text="${list.tel}"></td>
</tr>
</table>
</body>
</html>
修改yml配置
spring:
thymeleaf:
cache: false #关闭缓存
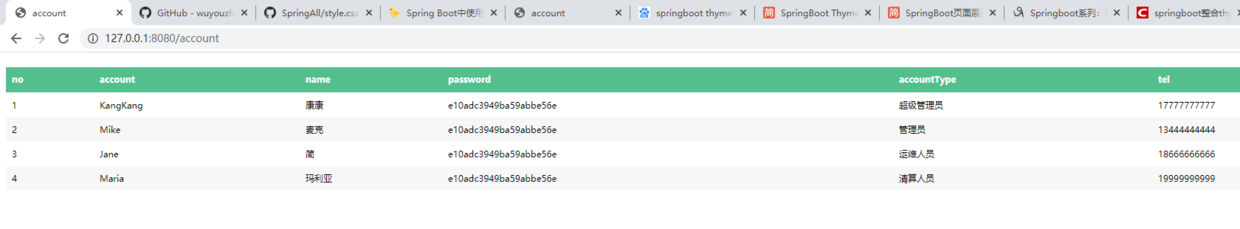
运行http://127.0.0.1:8080/account
成功配置第一个thymeleaf 页面.
自己遇到的问题
在配置所有代码后请求提示This application has no explicit mapping for /error, so you are seeing this as a fallback.,在排除application入口文件位置没有错误的情况下,最终发现是yml配置出现问题,可能在网上复制的配置存在特殊字符还是啥的.清空yal,运行正常,解决.
Tags: springboot博客
很赞哦! (1)
相关文章
随机图文

中药到底是“纯天然无毒”还是“是药三分毒”
从小到大,我从师长的口耳相传与电视广告的宣传中所得到的关于中药的印象是“纯天然”、“无毒副作用”、“标本兼治”,并且中药常常被拿来和现代药物(即所谓西药)进行比较。大多数中国人通常认为西药见效快但是治
spriingboot之mybatis 一对多关联查询
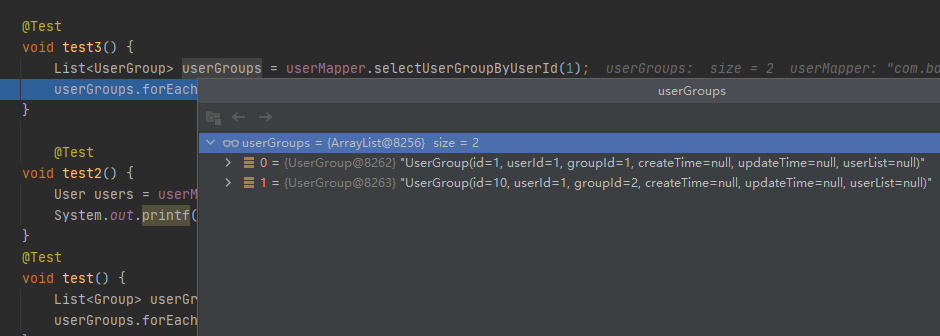
在接触mybatis时,只会使用mapper提供的单表查询,关联查询需要配置xml完成,整理了使用@Results注解完成表的关联查询.参考博客:https://blog.csdn.net/zhous
62个哄女孩开心的笑话,只为博她一笑
1.一天,牛给驴出了一个难题,问“蠢”字下面两只虫子哪只是公的,哪只是母的。驴绞尽脑汁,还是答不上来。牛骂道:真是头蠢驴,男左女右嘛!2.毕业后七年,总算接了个大工程,造一根三十米烟囱,工期两个月,造价三十万,不过要垫资。总算在去年年底搞完了。今天人家去验收,被人骂得要死,还没有钱拿。妈的!图纸看反了,人家是要挖一口井!3.一醉汉不慎从三楼掉下,引来路人围观,一警察过来:发生什么事?醉汉
php技术提升心得与方法
现在的PHP市场虽然充斥了大量的的PHP开发人员,但这些人当中真正能称得上高手的却寥寥无几。很多公司虽然招聘了一些PHP开发人员,但是由于技术水平不高,导致公司的项目一直堆积。这不仅另公司无奈也让已经入职的PHP开发人员着急,他们也想要在PHP领域更近一步,但却苦于找不到提高自己的方法,下面我们的鸥仔收集了一些PHP大神的一些工作方式、习惯,让大家看看PHP大神们是如何工作,也希望这些方法能帮助到那些想要在PHP领域更近一步的人。